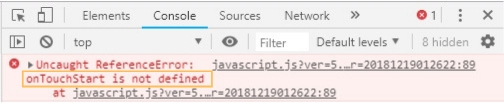
javascriptエラー (onTouchStart is not defined)

Cocoon
SEO・高速化・モバイルファースト最適化済みのシンプルな無料Wordpressテーマ。100%GPLテーマです。
Cocoonのバージョンを1.4.2以降に更新すると、javascriptエラー(onTouchStart is not defined)が発生する場合があります。
※ブラウザのコンソール(Chromeデベロッパーツール)にて確認
確認方法
- メニュー>その他のツール>デベロッパーツール
- Ctrl+Shift+I(Windows)
- option + command + I(Mac)
- ファンクションキー [F12] を押す(Windows)
追記:対応されました
バージョン1.4.9にて対応された模様です。

Cocoon 1.4.9公開。GitHubにてプルリクエストしていただいた修正メイン。
Cocoon 1.4.9のアップデート情報。JavaScript、Gutenberg、パンくずリスト等の修正。
ベータ版から使用させて頂いていますが、日々リリースされる新機能や迅速な対応等、頭が下がる思いです。いつもありがとうございます。
原因
調べてみたところ、バージョン1.4.2で採用されたPassive Event Listenerという機能が影響しているようです。
3.Passive Event Listener を使用してサイトでのスクロール パフォーマンスを向上させた
これは、スマートフォンやタブレットなどのタッチパネルを備えるデバイスで、スクロース操作を快適にする機能とのこと。
ところが、パソコンなどの非タッチパネルの場合は上記のエラーが発生するようです。
解決方法
上記の機能について、タッチパネルの場合のみ有効化するように修正することで解決可能です。
具体的にはタップイベント(onTouchStart)が使えるかどうかで判定します。
対象ファイル
Cocoonの実装は、できるだけ親テーマを変更することなく、子テーマでカスタマイズできるようになっています(functions.phpへの実装など)。
しかしながら、今回は親テーマのソースファイルを直接変更することになります。
該当ファイルは「mobile-menu-buttons.php」です。
../wp-content/themes/cocoon-master/javascript.js
変更内容
以下の内容は親テーマを直接編集するため、コードの変更によってテーマ全体に不具合が発生する可能性もあります。動作結果はCocoonのバージョン「1.4.6」で行っていますが、異なるバージョンの場合は、該当ファイル及びコードへの影響を確認した上で自己責任で行うようにしてください。また、作業前に必ずバックアップを取るようにしてください。
最下部にある次のコードを修正します。
修正前
//Passive Event Listener を使用してサイトでのスクロール パフォーマンスを向上させる
document.addEventListener('touchstart', onTouchStart, {passive: true});
修正後
//Passive Event Listener を使用してサイトでのスクロール パフォーマンスを向上させる
if( window.ontouchstart === null ) {
document.addEventListener('touchstart', onTouchStart, {passive: true});
}上記機能が不要ということであれば、該当箇所を削除してしまっても問題ありません。
また、親テーマを更新すると、変更した内容は上書きされてしまうため、エラーが再発した場合は、再度修正を行う必要があります。
まとめ
以上、Cocoonでjavascriptエラー(onTouchStart is not defined)が出る場合の、原因と修正方法でした。




コメント